Concept: Re-design the Poster Projects website for web and mobile. Focusing on the homepage and donations page design hierarchy.
Role: User interface, design system, text and color style, grid system
Type: Phone & Web application (Macbook air 14 and iPhone 14)
Problem: The current Poster Projects website faces challenges in generating adequate donation contributions and exhibits a tedious user experience with excessive page navigation requirements.
Inspiration Board
Design System ( Fonts and color styles)
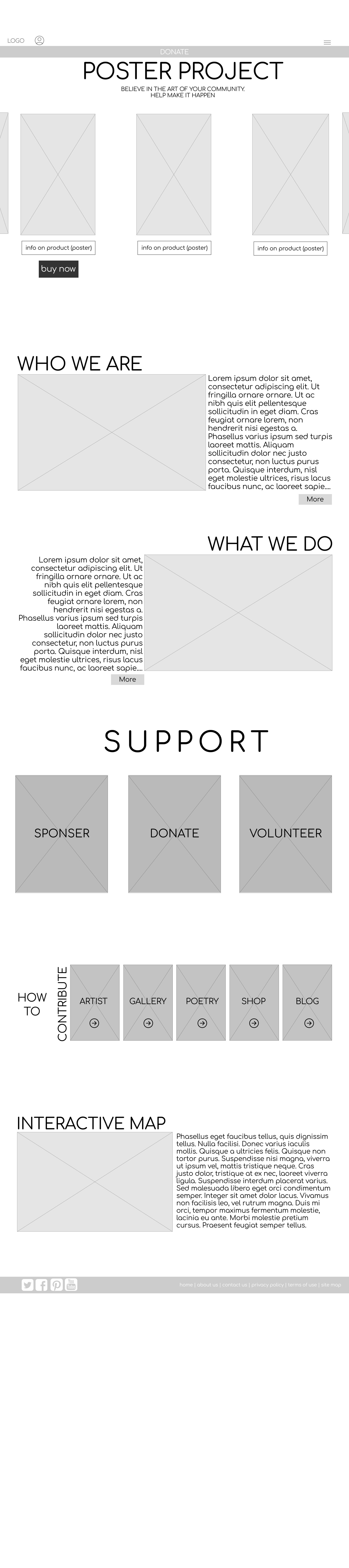
Original wireframes


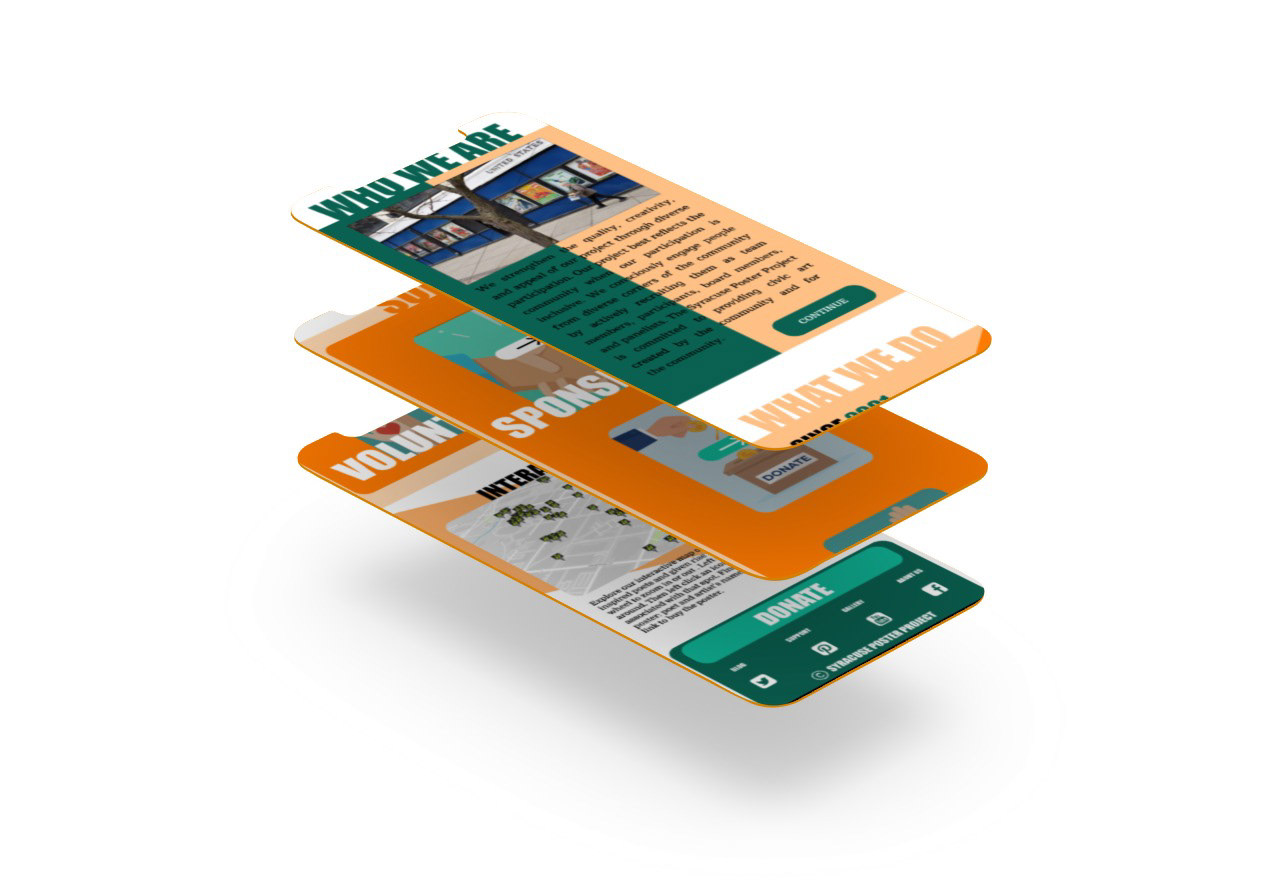
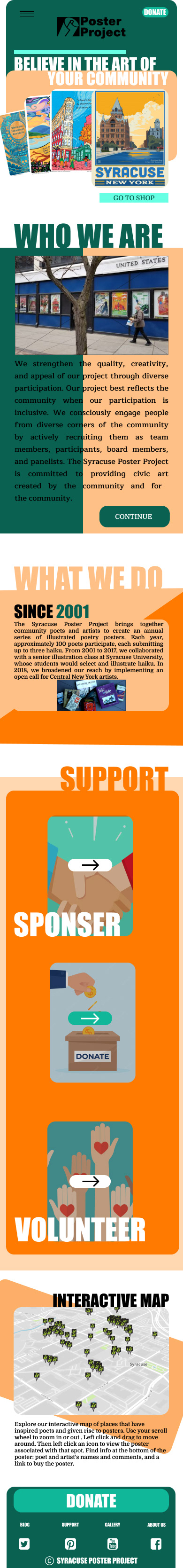
Final Wireframes/Screens

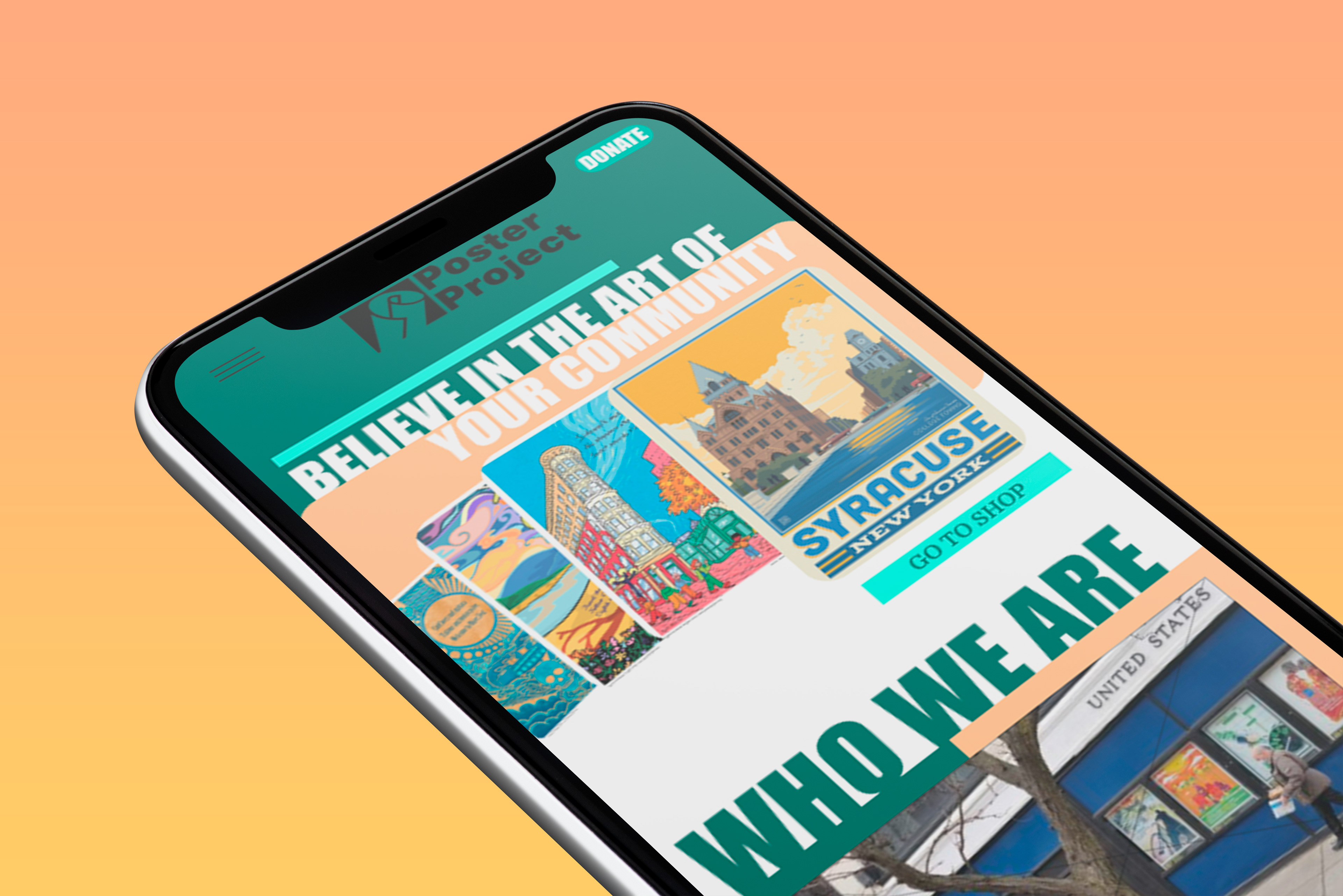
HOMEPAGE

DONATIONS PAGE

IOS HOMEPAGE